Store Locator Using the Google Maps API
Overview
Before this project (2006-2007), the location and opening hour information for every store was hard-coded into the store’s web page. Every page had to be manually edited by a member of Whole Foods Market’s marketing team to keep this information up to date. There was no way for customers to find stores for a particular city.
Problem
- An easy way for customers to locate and get directions to Whole Food Market stores in a specific city.
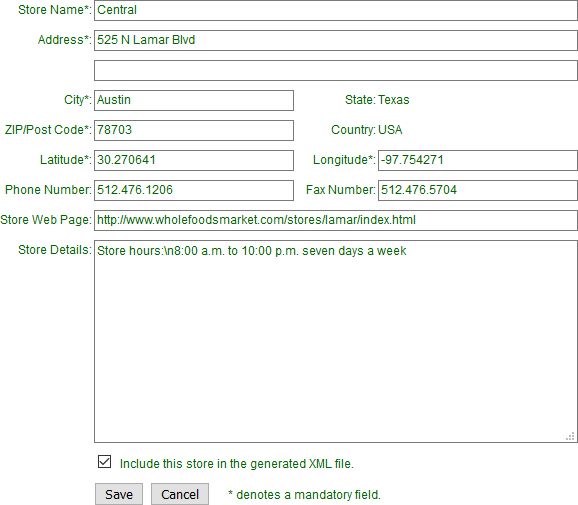
- A straightforward way for Whole Foods Market’s marketing department to manage store information.
Users and Audience
Although the end consumer of the store information was the customer, members of the Whole Foods Market’s marketing department were responsible for managing this data, keeping it accurate and up to data.
Roles and Responsibilities
I was the sole designer and full-stack developer working directly with Whole Food Market’s marketing department. This was my first major project for a corporation where I was responsible for all design and development from beginning to end.
Scope and Constraints
- At the time there were three stores in Canada, six stores in the UK (only one outside of London), with the rest in 31 states throughout USA, five states with only one store.
- Store information management had to be efficient, only taking up a small part of one person’s workday.
Process
Project Launch and Brainstorming
To launch the project, I facilitated a Brainstorming session with stake holders from the marketing department.
Given the locations of the stores (five states only had one store and only one UK store was outside London), the marketing department stakeholders requested that store locations be searched by the cities that had the stores (Austin had two stores at the time) rather than by specific addresses or zip codes.
Working with the Marketing Department
Working closely with the marketing department on this project was one of the highlights. They understood the needs of the customer and were the target users of the back-end store information management tool.
Actually knowing the people I was designing the software for was a great confidence booster, taking out all of the guesswork.
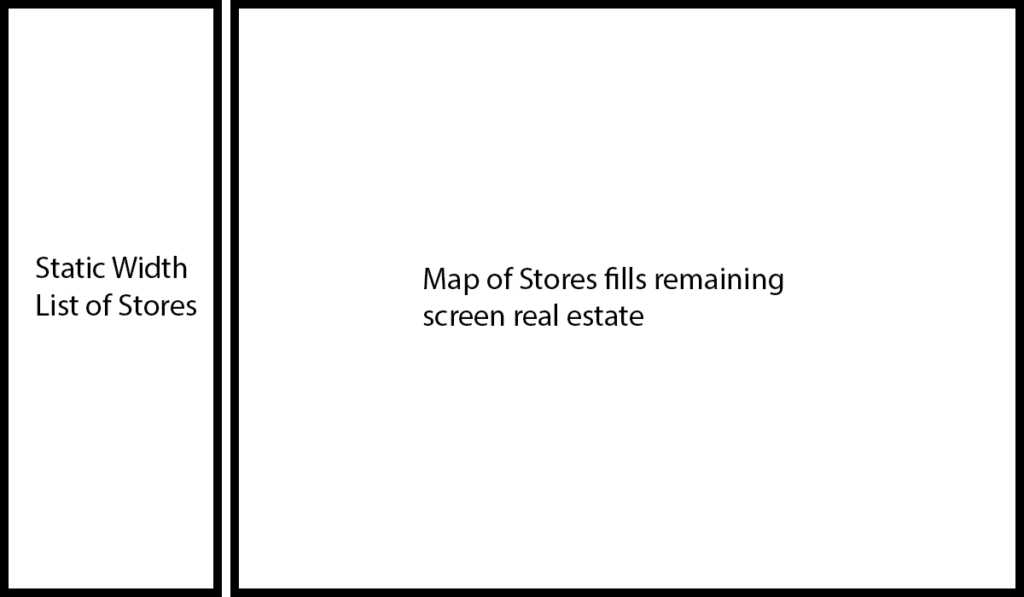
Mock-ups were typically drawn in Illustrator and presented in PowerPoint.

Google Maps API
At the time MapQuest was the major online web mapping service. Although Google Maps was brand new it met our needs better.
The XML containing the store information was parsed using GXml.
<?xml version="1.0" encoding="UTF-8"?>
<markers>
<marker>
<name>Central</name>
<addr1>525 N Lamar Blvd</addr1>
<city>Austin</city>
<state>Texas</state>
<code>78703</code>
<cntry>USA</cntry>
<lat>30.270641</lat>
<lng>-97.754271</lng>
<phone>512.476.1206</phone>
<fax>512.476.5704</fax>
<details>Store hours:\n8:00 a.m. to 10:00 p.m. seven days a week</details>
<url>http://www.wholefoodsmarket.com</url>
</marker>
</markers>Outcomes and Lessons
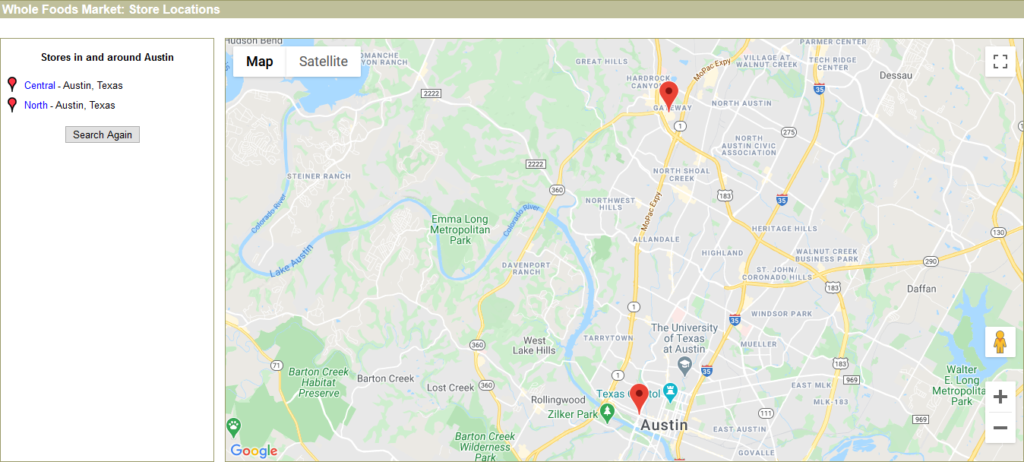
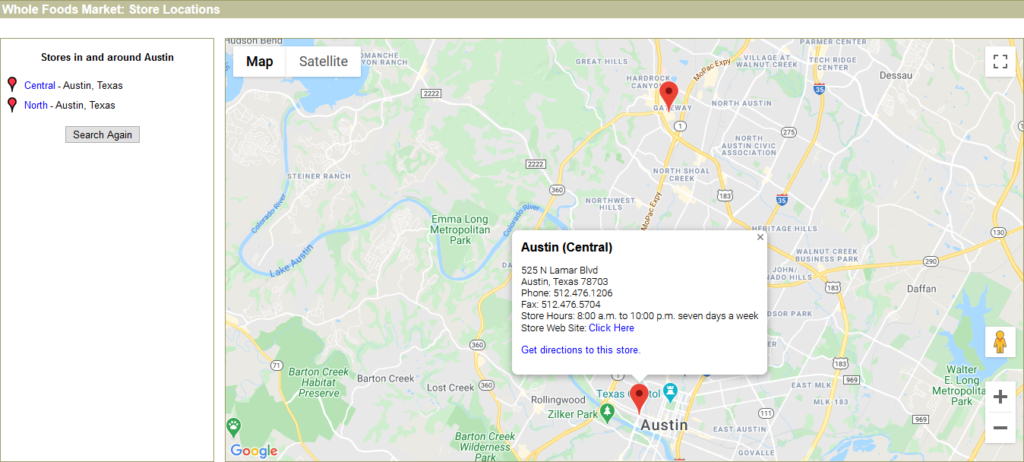
Initially the search results were by city, but results eventually changed to search by customers location as mores stores were opened. Here, you can see the two stores that were in Austin back in 2006.
Whole Foods Market still uses the Google Maps API.