Simcenter STAR-CCM+
Timeline: 2012 – Present
My Role: Senior UX Engineer (2012 – 2016) then Senior UX Designer (2016 – Present).
Significance: This is illustrates some examples of creative ways I’ve made improvements to a legacy product where, among other strict constraints, 100% backward compatible was a core requirement.
Simcenter STAR-CCM+
Simcenter STAR-CCM+ is a software tool used to simulate complex physics problems. The existing user interface is a Java client built upon the NetBeans framework.
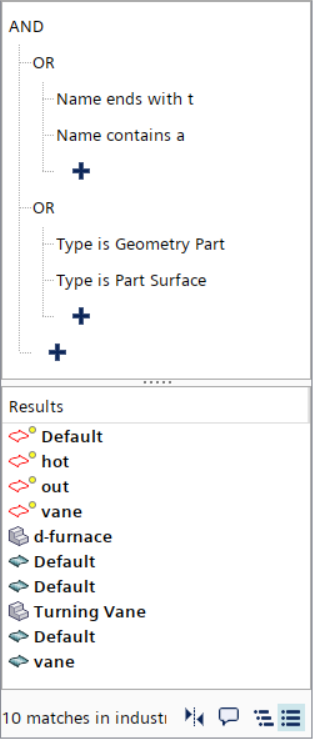
Query Editor
For properties that require selections of objects Simcenter STAR-CCM+ can apply dynamic queries that evaluate the selection based upon specific criteria. Users need an editor to quickly and easily define the complex logic of these dynamic queries.

Icon Design
Sometimes icons and other graphics need to be refreshed and redesigned. Sometimes you need to come up with a new icon for rotor blade aeroelasticity.




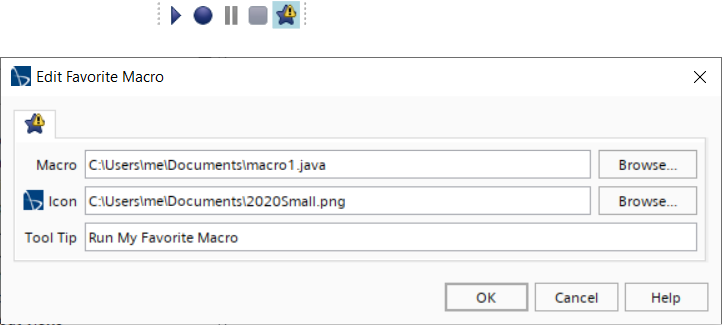
Easy Access to Java Macros
STAR-CCM+ users automate a lot of processes by running Java macros, but there wasn’t a way to run their important Java macros with a single click.

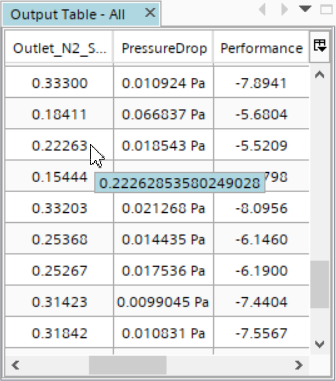
Readable Decimal Format
By default, numbers are displayed in Simcenter STAR-CCM+ with the full double precision. Unfortunately this can sometimes make the numbers quite difficult to read.

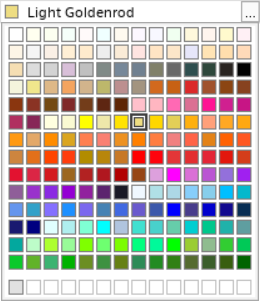
Color Palette
Users used to select colors from a drop-down menu of color names sorted in alphabetical order. I replaced this with a color palette developed from scratch in Java.